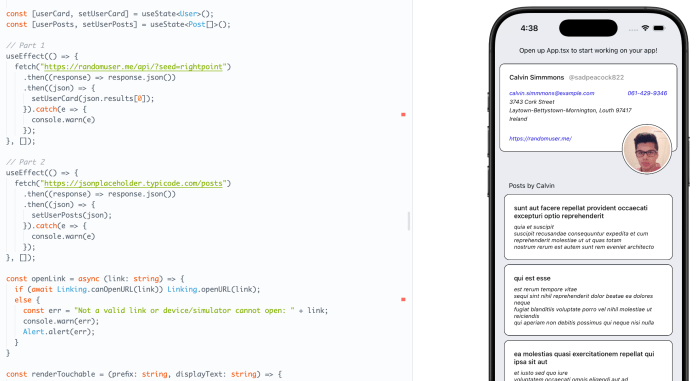
Are you a React Web developer looking to break into the exciting world of native mobile apps? With React Native and Expo, it's a snap! In this video, I show how simple it is to take an existing web component written in React and convert it for use in a React Native app with Expo. … Continue reading Converting React Web Components to React Native
Intercepting Web Popups in Flutter InAppWebView
InAppWebView is a useful tool for managing a user's web access within a custom flutter app and a great way to keep a user authenticated between native app features and web-only features you or your team have already developed. I've long advocated for the use of "Chrome Custom tabs" and "SFSafariViewController" since their introduction for … Continue reading Intercepting Web Popups in Flutter InAppWebView
Dynamic Height WebView from Static HTML in React Native Expo
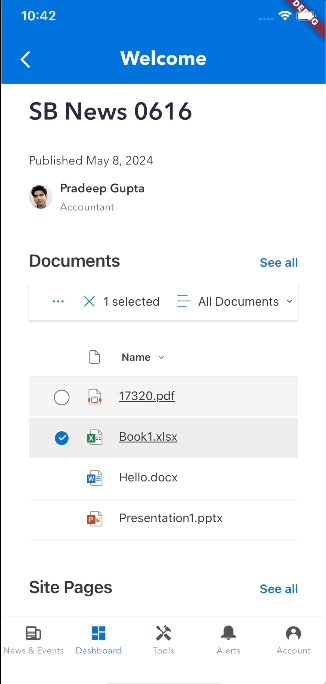
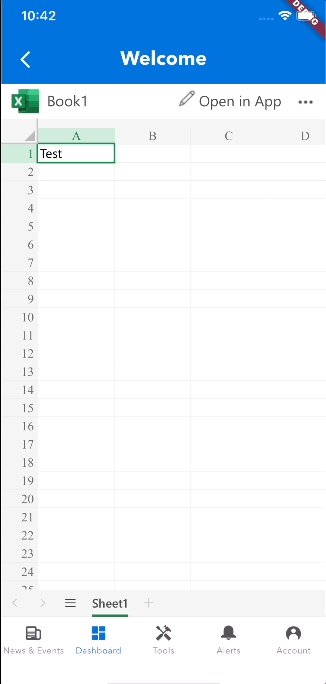
Let's say your app is consuming rich text content from an API. That content is returned via a get request and returns a response that is a plain-text string of HTML content. How would you display that content in your app? Rather than write a whole HTML parser, utilizing a WebView is an excellent choice … Continue reading Dynamic Height WebView from Static HTML in React Native Expo
Push Notifications in Safari iOS Progressive Web Apps
https://www.youtube.com/watch?v=zjRoT6IIFE4 June 2024 Chicago JS Meetup where I discuss Push Notifications in iOS PWAs Push Notifications aren't new - mobile apps have had them since 2009, almost as long as modern smart phones have been around! Since, push notifications have expanded to the "traditional" web, and even smart speaker apps. For web developers interested in … Continue reading Push Notifications in Safari iOS Progressive Web Apps



You must be logged in to post a comment.